# 指南
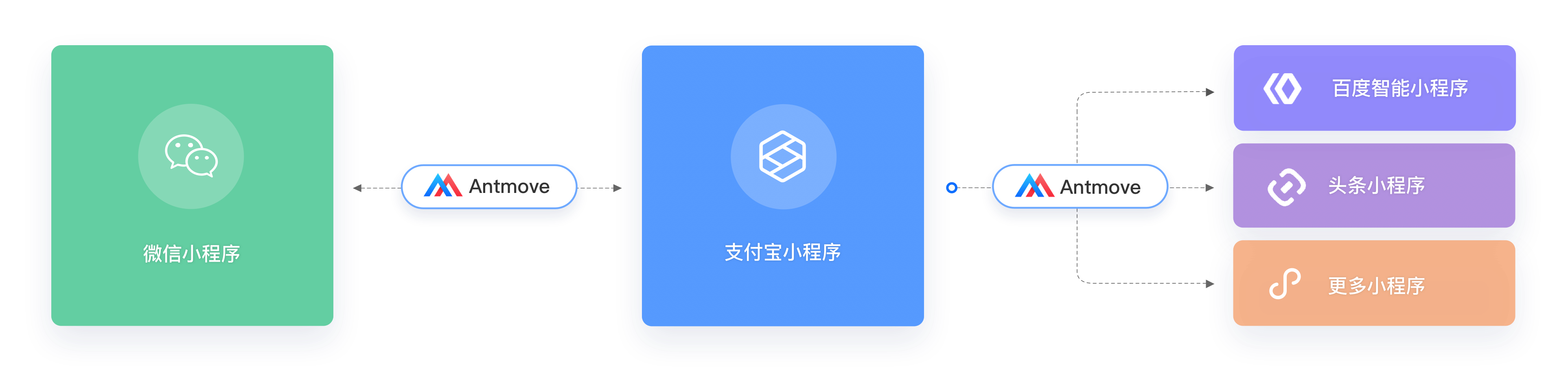
Antmove - 小程序转换器,基于支付宝/微信小程序转换为多端小程序,让小程序跨平台开发变得简单。
一键实现小程序转换迁徙,不再为重复开发而烦恼。

# 特性
- 简单易使用,一键转换
- 配套详细的编译时日志/运行时日志工具
- 编译生成代码可读性强,可二次编程
- 二次编译支持
- 组件转换支持
# 安装
# 命令行安装
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
- 全局安装
$ npm install antmove -g
或
$ yarn global add antmove
- 本地安装
$ npm install antmove --save
或
$ yarn add antmove
如果你的网络环境不佳,推荐使用 cnpm (opens new window)。
# VsCode 扩展安装
在 vscode 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件实现一键转换。
# 快速开始
# 命令行使用
npm i -g antmove
通过 npm 或 yarn 全局安装才能使用如下命令行
antmove wx-alipay(使用前请将终端切换到需转换编译的微信小程序项目路径)
antmove wx-alipay -i ./ -o ./dist/alipay-app
antmove- 该命令更加灵活,可配置输出输出目录/编译模式等
antmove wx-alipay -i ./wechat-mini/project -o ./dist/alipay-mini/project --env development
如上的命令表示将
./wechat-mini/project微信小程序项目转换为支付宝小程序项目,转换到./dist/alipay-mini/project目录 如果你不想输入参数,可以体验交互式的命令方式,执行antmove即可。
# 配置参数
--input,-i- 可选,编译源码目录,如果不传则是当前目录
--output,-o- 必传,编译输出目录
--env,-e- 可选(development/production),编译模式,生产模式代码会压缩,无编译日志及运行时日志
--watch,-w- 可选(true/默认false),值为true时开启监听模式,实时监听输入路径文件变化
更多配置项可参考配置参数详情。
# Node.js 使用方式
# 示例
const path = require('path');
const transformFramework = require('antmove');
const WechatPlugin = require('@antmove/wx-alipay');
let outputPath = path.join(__dirname, '../../dist');
let inputDirPath = path.join(__dirname, '../../examples/miniprogram-demo/miniprogram');
const App = transformFramework();
App.use(
WechatPlugin,
{
entry: inputDirPath,
dist: outputPath + '/alipaymini-demo',
env: 'development'
})
.start();
# VsCode 扩展使用
安装扩展(Antmove - antmove-vscode-plugin)
在 VsCode 中打开要转换的项目
打开 VsCode 命令面板
- Mac:
command + shift + p - Windows:
ctrl + shift + p
- Mac:
输入
Antmove运行
Antmove: Run antmove命令运行如上命令后会给出一个弹窗,选择转换后生成代码存储目录
转换完成
本插件依赖于 vscode 代码编辑器,安装了 vscode 的用户才能使用。
# 案例文档
# 进阶指南
# 跨端开发
# 转换报告
# 转换器原理
# 更多资源
# FAQ
# 编译时
# 1. 出现死循环
问题描述: 在编译过程中,出现死循环的情况。
出现原因: 在项目可能出现template或自定义组件相互嵌套的情况。
解决方法: 请检查项目代码,避免出现上述问题。目前已知微信插件 wxParse 有tempalte互相嵌套的情况,谨慎使用。
# 2. 是否支持编译后二次开发
问题描述: 开发者项目存在因平台功能差异而产生不同的产品需求的问题。
解决方法:
- Antmove支持条件编译来帮助您在转换后进行二次开发,可条件编译模版、配置、脚本和样式等文件。详见跨端代码编写。
- wx-alipay类型问题:转换后,使用支付宝原生新增页面,在运行时可能出现报错。请使用1.1.6以上版本的Antmove。
# 3. 转换小程序文件增多
问题描述: 如果转换的输出路径在输入路径下(如:输入路径/Users/zqs18240395386/wechatDemo/wx,输出路径/Users/zqs18240395386/wechatDemo/crossCode/wx/alipay)出现多次转换后输出文件增多的现象
解决方法: 输入路径不要包含输出路径,至少两个路径要并列同级,否则会有编译输出文件的风险
# 4. 使用wx-alipay类型转换提示不是微信小程序目录
问题描述: 转换时提示:' xxx/xxx/mini-app不是微信小程序目录,请检查目录或者通过Github.. '
解决方法: 如果使用uni-app等框架编写微信小程序,配置Antmove的输入路径应该是编译后的微信小程序文件夹。
# 运行时
# 1. 自定义组件selectComponent或selectAllComponents失效
解决方法: 请在页面 onReady 之后使用 selectComponent 或 selectAllComponents
# 2. 真机不弹授权框
问题描述: 使用getPhoneNumbe等需要授权API,但真机不弹授权框
解决方法: 点击右上角 3个点 进设置,清除授权记录
# 3. 分包找不到路径
解决方法: 在 跳转路径前 需要添加root目录,例如:
"subPackages": [
{
"root": "packageA",
"pages": [
"pages/page1",
"pages/page2"
]
}
]
//在跳转时要加上root
my.navigateTo({
url: '/packageA/pages/page1'
})
# 其他
# Antmove可以微信转换快应用吗?
Antmove支持微信转换到支付宝/头条/百度/快应用
# 谁在使用 (opens new window)
# 微信小程序
这里展示的微信小程序为原小程序应用,下面的其它平台小程序为基于这些微信小程序转换得到。




# 支付宝小程序





# 高德小程序




如果你的公司和产品使用了 Antmove (opens new window),欢迎到这里 (opens new window)留言。
# 贡献
欢迎参与 Antmove 项目的开发建设和讨论。
提交 pull request 之前请先提 Issue 讨论 (opens new window).
# 协议
# 联系 (opens new window)
- Email:amap-appx@service.autonavi.com