# 背景
在 dev 模式中,Antmove提供了编译时日志和运行时日志,极大提高调试能力
# 编译时日志
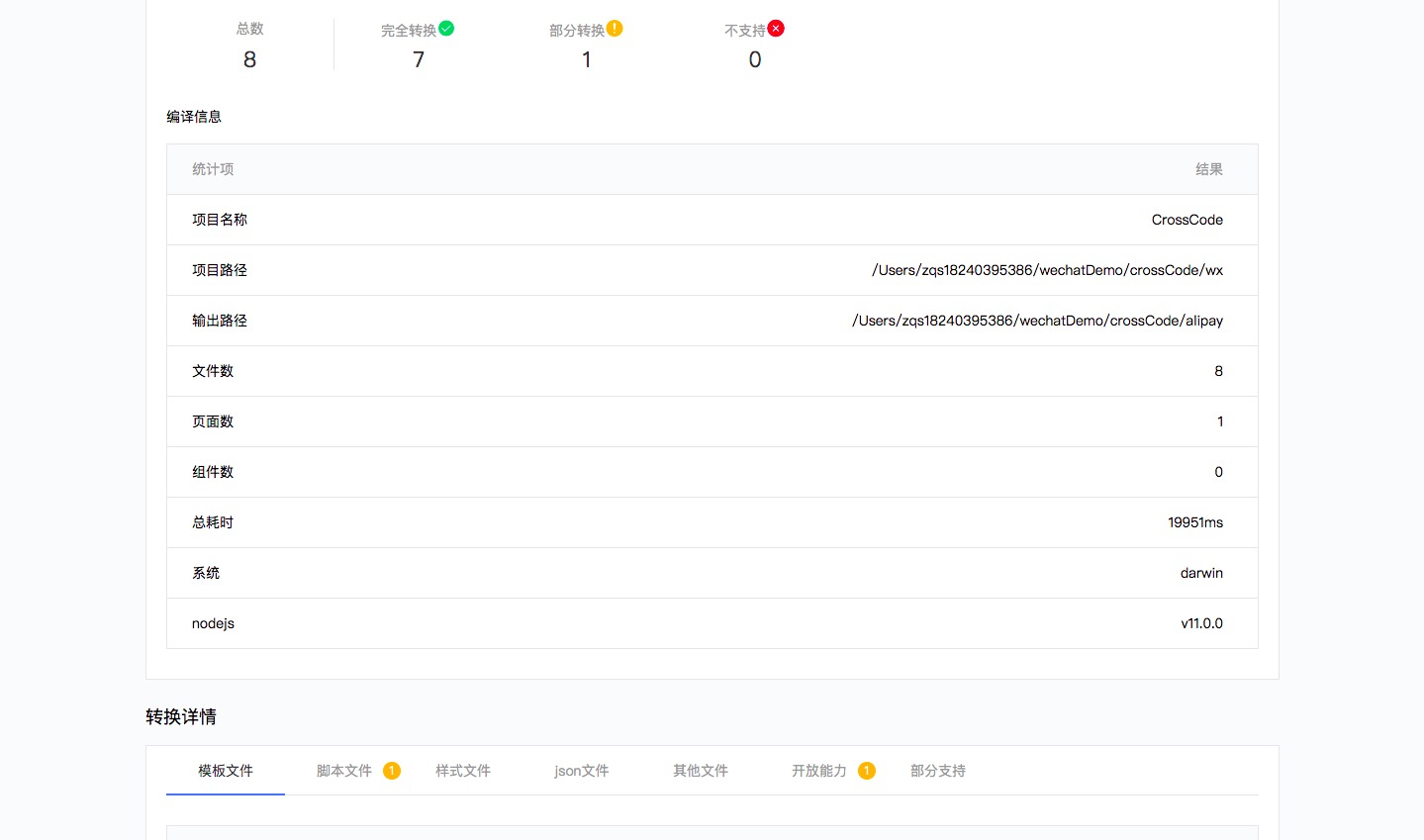
Antmove提供编译时日志,直观了解转换支持程度以及需适配能力定位
# 如何使用
- 配置参数,你可以在每次 命令行 输入命令转换时添加 -e dev 参数;如果你使用 Node.js 方式可以在配置中添加 { env: 'development' } ;
- 如果你完成 步骤1 ,在使用Antmove转换后会自动打开浏览器日志页

# 运行时日志
Antmove提供运行时日志,便于开发模式调试
# 如何使用
- 配置参数
- 你可以在每次 命令行 输入命令转换时添加 -e dev -u true 参数;
- 如果你使用 Node.js 方式可以在配置中添加 { env : 'development', useRuntimeLog : true } ;
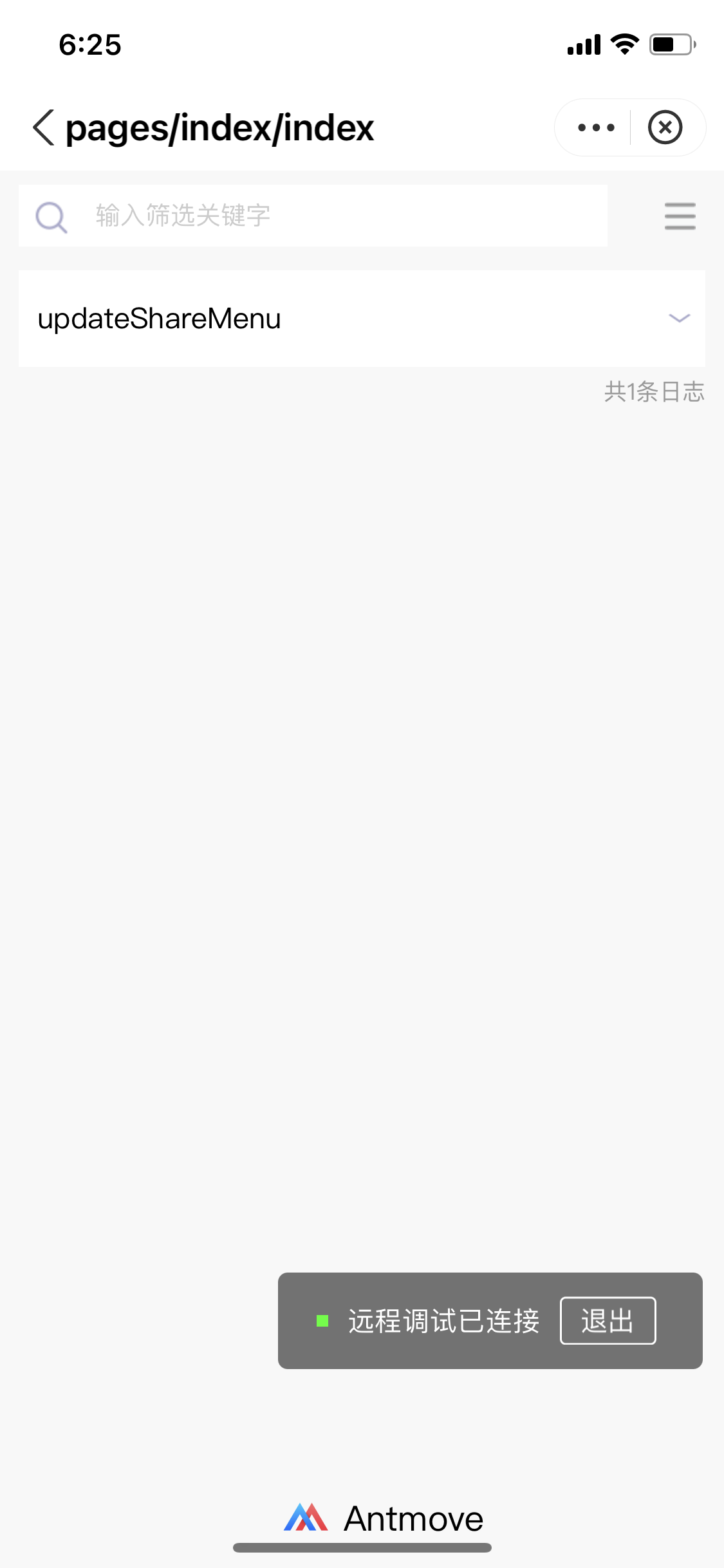
- 开发项目在支付宝小程序IDE中打开后,使用真机调试或者预览,手机 摇一摇两次 后跳转到运行时日志页面。你可以随时使用该功能,日志页也会随时记录你打开页面中的问题。

# Tips:
- 小程序上线前一定要用非开发模式重新编译一次,避免把调试功能发到线上 警!
- 如果你在开发中对运行时日志的需求并不大,可以随时关掉它,即在配置时 去掉-u true 或者 去掉{ useRuntimeLog : true } 再编译一次。