# 介绍
# 支付宝转百度,可以一键转换支付宝小程序到百度小程序。让小程序跨平台开发变得简单、高效。
# 安装
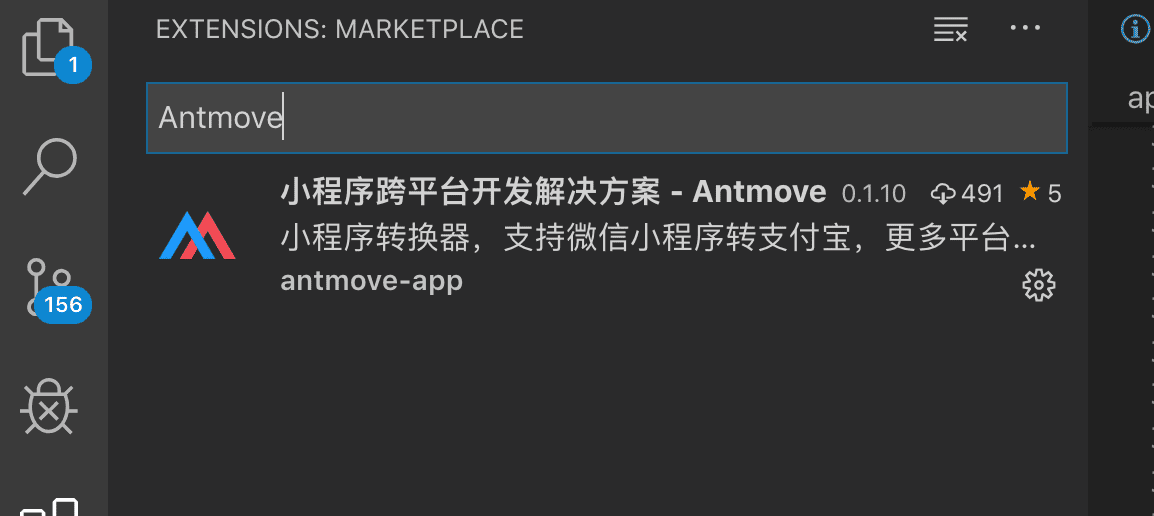
# VsCode 转换插件
在 VsCode 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件实现一键转换。

# VsCode 编译步骤
安装扩展(Antmove - antmove-vscode-plugin)
在 VsCode 中打开要转换的项目
打开 VsCode 命令面板
- Mac:
command + shift + p - Windows:
ctrl + shift + p
- Mac:
输入
Antmove运行
Antmove: Run antmove alipay-baidu命令,实现支付宝小程序转换百度小程序的转换运行如上命令后会给出一个弹窗,选择转换后生成代码存储目录
转换完成
本插件依赖于 vscode 代码编辑器,安装了 vscode 的用户才能使用。
# 使用 npm 或 yarn 安装
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
- 全局安装
$ npm install antmove -g
- 本地安装
$ npm install antmove --save
如果你的网络环境不佳,推荐使用 cnpm (opens new window)。
# 如何使用
# 命令行使用
通过 npm 或 yarn 全局安装才能使用如下命令行
提供两种可用的命令行调用方式
antmove alipay-baidu(使用前请将终端切换到需转换编译的支付宝小程序项目路径)
antmove alipay-baidu ./dist/baidu-app
antmove- 该命令更加灵活,可配置输出输出目录/编译模式等
antmove -i ./mini-antui/project -o ./dist/mini-demo/project --env development
如上的命令表示将
./mini-antui/project支付宝小程序项目转换为百度小程序项目,转换到./dist/mini-demo/project目录
# 命令行参数说明
--input,-i- 可选,编译源码目录,如果不传则是当前目录
--output,-o- 必传,编译输出目录
--env,-e- 可选(development/production),编译模式,生产模式代码会压缩,无编译日志及运行时日志
--component,-c- 可选,组件维度转换,用来转换小程序的插件或组件
--type,-t- 可选,(alipay-baidu),选择编译工具,此参数代表选择的支付宝转百度的工具
--scope,-s- 给组件加样式作用域
# Node.js 使用方式
# 示例
const path = require('path');
const transformFramework = require('antmove');
const WechatPlugin = require('@antmove/alipay-baidu');
let outputPath = path.join(__dirname, '../../dist');
let inputDirPath = path.join(__dirname, '../../examples/mini-antui');
const App = transformFramework();
App.use(
WechatPlugin,
{
entry: inputDirPath,
dist: outputPath + '/mini-demo',
env: 'development'
})
.start();